Woocommerce: cómo añadir color y talla a productos
Categoría: blog
A continuación vamos a explicar cómo añadir colores, tallas o cualquier otro atributo a mis productos de woocommerce. Este plugin, del CMS wordpress, es una buena opción para implementar la estrategia de marketing dentro del comercio electrónico. A nivel de producto permite controlar diversas configuraciones, y mostrarlas de cara al usuario en diversas variables, como pueden ser las mencionadas (color y talla), pero también otras como el peso, etc. Te explicamos, paso a paso, cómo configurar atributos de producto en woocommerce de forma sencilla:
- Entra en tu plataforma de wordpress. Haz click en el menú de la izquierda, donde pone producto, y edita el producto al que quieras añadir un atributo.
- Bajas un poquito en la ficha, donde pone información de producto, haces click en el desplegable y lo cambias a variable.

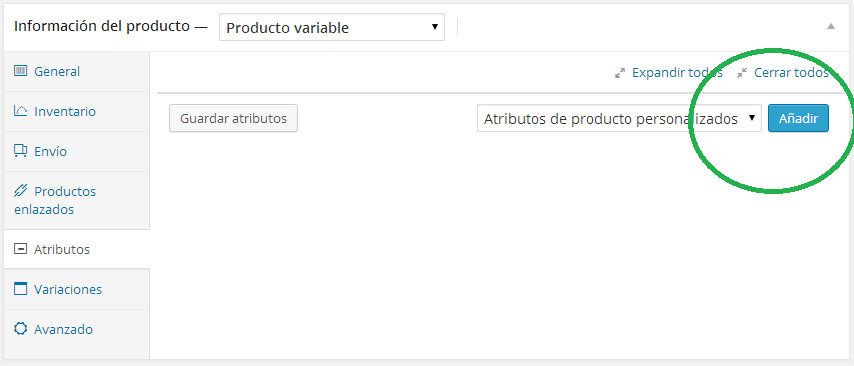
- Justo a la izquierda hay varias opciones, haces click en Atributos.
- Después click en Añadir (se encuentra a la derecha a esa misma altura).

- Pon un nombre al atributo (en este caso “color”), y unos valores a separar con esta barra | . En este ejemplo sería Azul | Amarillo | Verde … Y todos los colores que quieras para ese producto.
- No olvides al terminar marcar las opciones de la izquierda “Visible en página de producto” y “Usado para variaciones”.
- Después, click en guardar atributos.
- Si miras un poquito hacia tu izquierda encuentras la palabra variaciones. Click ahí.
- Después, click en el botón añadir Variación.
- Luego actualizas el producto y ¡listo! 🙂
